So you are wanting to add a grid system to the Thematic Theme Framework for WordPress. Grid systems make theme development super easy right? Not necessarily.
Occasionally a question will pop up on the forum involving incorporating a gird into Thematic. Most of the questions involve adding classes like grid_6, span-5 to the HTML Thematic outputs to add the styling for their framework of choice. You can do that by adding functions and filters to your functions.php file, but this is the wrong way to do it and causes a lot of code bloat.
Grids are suppose to make things easy, once you step into the realm of having to add classes to the existing markup to match whatever syntax the grid system is using, you are already making things harder than they need to be.
This example is going to be a little complicated for some and super easy for others already familiar with Sass and Compass. If you don’t know what Sass and Compass are, watch this first for a little bit of a background. This post isn’t really a tutorial, but more of a visualization of how easy it can be to work with a grid system in Thematic. You will obviously need Sass and Compass for this to work.
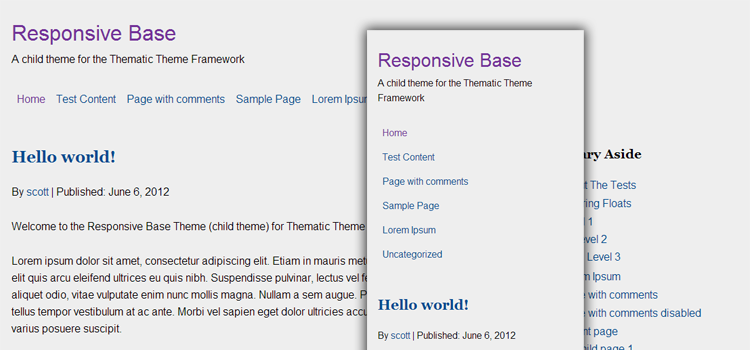
The code is specifically set up for using the Responsive Base Theme I have created for Thematic and the grid system style I will be aiming for is the default Thematic layout.
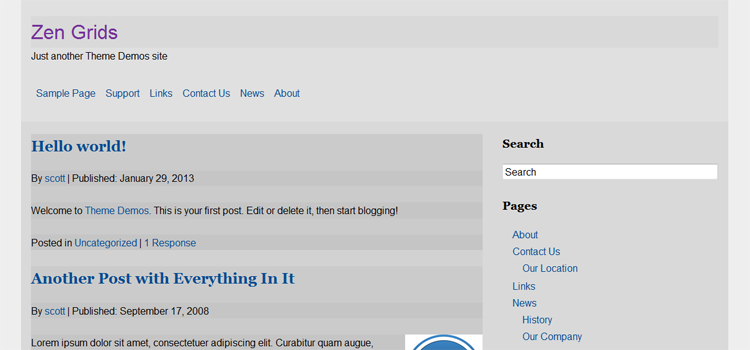
Zen Grids and Thematic
Zen Grids is a responsive grid system built to work with Sass and Compass, in my opinion it is one of the easier ones out there to understand. You will have to most likely visit the Zen Grids site and follow the simple setup tutorials, once setup though, it is a breeze.
The first thing we need to do is import Zen Grids in the top of the style.scss file. If you are on PC and using Scout, there is no real setup, Zen Grids is built in, you need to change the import to just @import "zen";.
@import "zen-grids";
Next we need to set a couple Sass variables so the grid system knows how many columns we are using and the width of the gutters.
$zen-column-count: 12; // grid columns
$zen-gutter-width: 2em; // gutter width
Since the responsive base theme I have created is a “mobile-first” structure, all the base CSS is already set and only things that need to be changed are in the media queries. So we need to swap out the previous media queries at the bottom of the style.scss file with the new Zen Grids setup.
@media only screen and (min-width: 45em) {
#wrapper {
@include zen-grid-container;
max-width: 1140px;
margin: 0 auto;
}
#branding {
@include zen-grid-item(12, 1);
width: 100%;
}
#access .menu {
@include zen-grid-item(12, 1);
@include zen-clear(both);
width: 100%;
}
#container { @include zen-grid-item(8, 1); }
#main {
@include pie-clearfix;
width: 100%;
}
.main-aside { @include zen-grid-item(4, 1, right); }
#secondary { @include zen-clear(right); }
#subsidiary {
@include pie-clearfix;
width: 100%;
}
#first { @include zen-grid-item(4, 1); }
#second { @include zen-grid-item(4, 5); }
#third { @include zen-grid-item(4, 9); }
#footer-widget { @include zen-grid-item(12, 1); }
#siteinfo {
@include zen-grid-item(12, 1);
width: 100%;
}
blockquote {
&.left {
float: left;
width: 33%;
margin-left: 0;
margin-right: 1.5em;
text-align: right;
}
&.right {
float: right;
width: 33%;
margin-left: 1.5em;
margin-right: 0;
text-align: left;
}
}
.sf-menu li { float: left; }
.content-column {
float: left;
width: 45%;
margin: 0 0 1.625em;
}
.navigation {
margin: 0 0 1.625em;
overflow: hidden;
}
.nav-previous {
float: left;
width: 50%;
}
.nav-next {
float: right;
width: 50%;
text-align: right;
}
.page-template-template-page-fullwidth-php #comments { @include zen-grid-flow-item( 8, 12); }
}
That is it, there is a little bit of extra markup in there for additional elements, but only because I wanted to recreate the exact same layout as the Responsive Base theme, but with the added benefit of Zen Grids.
If you need help understanding the code, I would recommend checking the Zen Grids help page which is well documented.
This is by no means the “optimized” way to add Zen Grids, there a a few things that can be done to cut the code down a bit and make things “DRY“, but the idea is to see a simple example of the power Sass and Compass can add to your projects. Keep in mind that a grid system is not always required, but if you are creating sites over and over it may be beneficial to your workflow.
With all that said, personally I have dropped playing with Zen Grids and focused my attention on another grid system that seems to be the best I have found so far, it is called Susy and if you are going to go the grid route, I highly suggest looking into it.
Update: This site is now built using Susy Grids, so far they are awesome.