The Disqus comment platform is a very popular plugin for WordPress, it just happens to work great with the Thematic theme framework. If you aren’t careful though, you may not notice that there is one sneaky problem.

Thematic will still insert the #comments ID on two different sections postfooter_postcomments and postfooter_postconnect of your child theme, but the ID will no longer exists with the Disqus plugin installed. You will need to modify the php on both to change the ID in the link from #comments to #disqus_thread to provide a correct jump to location on the pages for people clicking on a link to leave comments.
Disqus is a great cheater way to install a nice looking comment system (with features) and not have to spend a ton of time styling the comments section, which can be a pain for a novice. So consider these two different snippet options for using Disqus on a Thematic child theme the ultimate cheat. Just insert one of the below methods in the functions.php of your child theme.
Thematic Option 1
This version removes the postfooter_postconnect completely, it isn’t really needed. With that gone, postfooter_postcomments just needs an override with the correct ID’s and done.
// override existing and kill the postconnect from single pages, unecessary baggage
function childtheme_override_postfooter() {
global $id, $post;
if ($post->post_type == 'page' && current_user_can('edit_posts')) { /* For logged-in "page" search results */
$postfooter = '<div class="entry-utility">' . thematic_postfooter_posteditlink();
$postfooter .= "</div><!-- .entry-utility -->\n";
} elseif ($post->post_type == 'page') { /* For logged-out "page" search results */
$postfooter = '';
} else {
if (is_single()) {
$postfooter = '<div class="entry-utility">' . thematic_postfooter_postcategory() . thematic_postfooter_posttags();
} else {
$postfooter = '<div class="entry-utility">' . thematic_postfooter_postcategory() . thematic_postfooter_posttags() . thematic_postfooter_postcomments();
}
$postfooter .= "</div><!-- .entry-utility -->\n";
}
echo apply_filters( 'thematic_postfooter', $postfooter );
}
// override existing and change #comments to #disqus_thread to provide correct jump location.
function childtheme_override_postfooter_postcomments() {
if (comments_open()) {
$postcommentnumber = get_comments_number();
if ($postcommentnumber > '1') {
$postcomments = ' <span class="comments-link"><a href="' . apply_filters('the_permalink', get_permalink()) . '#disqus_thread" title="' . __('Comment on ', 'thematic') . the_title_attribute('echo=0') . '">';
$postcomments .= get_comments_number() . __(' Comments', 'thematic') . '</a></span>';
} elseif ($postcommentnumber == '1') {
$postcomments = ' <span class="comments-link"><a href="' . apply_filters('the_permalink', get_permalink()) . '#disqus_thread" title="' . __('Comment on ', 'thematic') . the_title_attribute('echo=0') . '">';
$postcomments .= get_comments_number() . __(' Comment', 'thematic') . '</a></span>';
} elseif ($postcommentnumber == '0') {
$postcomments = ' <span class="comments-link"><a href="' . apply_filters('the_permalink', get_permalink()) . '#disqus_thread" title="' . __('Comment on ', 'thematic') . the_title_attribute('echo=0') . '">';
$postcomments .= __('Leave a comment', 'thematic') . '</a></span>';
}
} else {
$postcomments = ' <span class="comments-link comments-closed-link">' . __('Comments closed', 'thematic') .'</span>';
}
// Display edit link
if (current_user_can('edit_posts')) {
$postcomments .= ' <span class="meta-sep meta-sep-edit">|</span> ' . thematic_postfooter_posteditlink();
}
return apply_filters('thematic_postfooter_postcomments',$postcomments);
}
Thematic Option 2
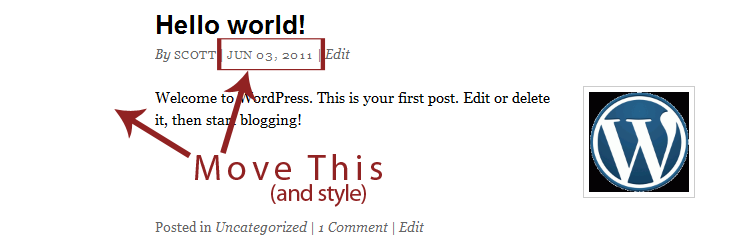
This version removes the postfooter_postconnect completely also, but the example also moves the author from the post header to the post footer along with fixing the ID. I am only including this one based on that the last 3 sites I have done all had no author, or had it moved below to the post footer.
// move author from postheader to postfooter, removed post edit also, appears in postfooter also.
function childtheme_override_postheader_postmeta() {
$postmeta = '<div class="entry-meta">';
$postmeta .= thematic_postmeta_entrydate();
$postmeta .= "</div><!-- .entry-meta -->\n";
return apply_filters('thematic_postheader_postmeta',$postmeta);
}
// add author into the footer entry-utility instead, also kill the post_connect
function childtheme_override_postfooter() {
global $id, $post;
if ($post->post_type == 'page' && current_user_can('edit_posts')) { /* For logged-in "page" search results */
$postfooter = '<div class="entry-utility">' . thematic_postfooter_posteditlink();
$postfooter .= "</div><!-- .entry-utility -->\n";
} elseif ($post->post_type == 'page') { /* For logged-out "page" search results */
$postfooter = '';
} else {
if (is_single()) {
$postfooter = '<div class="entry-utility">' . thematic_postmeta_authorlink() . ' <span class="meta-sep meta-sep-author"> | </span>' . thematic_postfooter_postcategory() . thematic_postfooter_posttags();
} else {
$postfooter = '<div class="entry-utility">' . thematic_postmeta_authorlink() . ' <span class="meta-sep meta-sep-author"> | </span>' . thematic_postfooter_postcategory() . thematic_postfooter_posttags() . thematic_postfooter_postcomments();
}
$postfooter .= "</div><!-- .entry-utility -->\n";
}
echo apply_filters( 'thematic_postfooter', $postfooter );
}
// override existing and change #comments to #disqus_thread to provide correct jump location.
function childtheme_override_postfooter_postcomments() {
if (comments_open()) {
$postcommentnumber = get_comments_number();
if ($postcommentnumber > '1') {
$postcomments = ' <span class="comments-link"><a href="' . apply_filters('the_permalink', get_permalink()) . '#disqus_thread" title="' . __('Comment on ', 'thematic') . the_title_attribute('echo=0') . '">';
$postcomments .= get_comments_number() . __(' Comments', 'thematic') . '</a></span>';
} elseif ($postcommentnumber == '1') {
$postcomments = ' <span class="comments-link"><a href="' . apply_filters('the_permalink', get_permalink()) . '#disqus_thread" title="' . __('Comment on ', 'thematic') . the_title_attribute('echo=0') . '">';
$postcomments .= get_comments_number() . __(' Comment', 'thematic') . '</a></span>';
} elseif ($postcommentnumber == '0') {
$postcomments = ' <span class="comments-link"><a href="' . apply_filters('the_permalink', get_permalink()) . '#disqus_thread" title="' . __('Comment on ', 'thematic') . the_title_attribute('echo=0') . '">';
$postcomments .= __('Leave a comment', 'thematic') . '</a></span>';
}
} else {
$postcomments = ' <span class="comments-link comments-closed-link">' . __('Comments closed', 'thematic') .'</span>';
}
// Display edit link
if (current_user_can('edit_posts')) {
$postcomments .= ' <span class="meta-sep meta-sep-edit">|</span> ' . thematic_postfooter_posteditlink();
}
return apply_filters('thematic_postfooter_postcomments',$postcomments);
}
 Portableapps.com is a free resource which allows you to use free/open source applications such as web browsers, email applications, and a bunch of other useful tools.
Portableapps.com is a free resource which allows you to use free/open source applications such as web browsers, email applications, and a bunch of other useful tools.