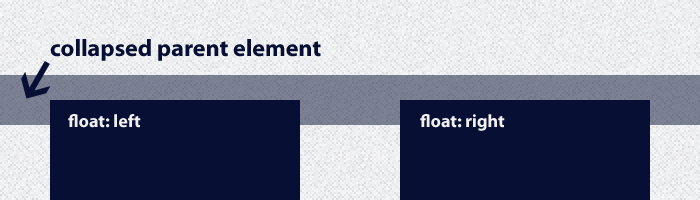
When helping other designers and developers who are learning, the same basic issues come up quite often. One question that always seems to come up is the dreaded Float Collapse. Simply, the parent element will collapse and have no height if the child elements are all floated. Most of the time it isn’t noticeable, although you will notice when you want a background image on the parent element to be visible.

I am not going to explain how floats work, it is summed up very well by CSS Tricks. I am instead going to explain scenarios I was doing that just were over complicating a simple issue and show how I do things now. This post is primarily for referring people who are having the same issue, I often see people making the same mistakes.
When working with the Thematic Framework for WordPress I would run into the issue of float collapse while working with background images sliced from PSD’s. Fixing that is easy, the are multiple ways to do it, often a overflow: hidden; will fix it, but sometimes you need the good ole trusty CSS “clearfix”.
The CSS to make it work.
The CSS for the clearfix is simple, I usually choose to use the micro clearfix hack created by Nicolas Gallagher.
.cf:before, .cf:after { content: " "; display: table; }
.cf:after { clear: both; }
.cf { *zoom: 1; }
The CSS above makes it seem like you have to add a class to perform the clearfix, so all you have to do is add a class of .cf and boom fixed!
Well…. the key is you don’t have to add a class or any additional HTML markup at all. The goal is to not add anything to the HTML markup that isn’t required, especially something in the styling realm like a CSS clearfix.
Friends don’t let friends clearfix like this.
A long time ago I decided I would use jQuery to add the class of .cf to the parent sections that needed it, simple.
jQuery("#main").addClass('cf');
The problem is this relies on jQuery and it takes a little time to load so there would be a flash of unstyled content, albeit most of the time it was barely noticeable, it still bugged me.
Instead of using jQuery, I opted to go the route of adding the .cf class to the sections where needed.
<div id="main" class="cf"></div>
Or if not possible, adding a completely new element with a clearing class, clear: both; to essentially clear the floats which also works to remedy the float collapse.
<br class="clear">
While better in terms of performance, fixing the FOUC, this was now polluting the structure of the actual HTML site with unneeded markup.
How I clearfix now.
I will be the first to admit, I felt pretty stupid when I figured out there is no need to add a new class at all. Instead, just change the CSS on the clearfix to the existing ID/class.
#main:before, #main:after { content: " "; display: table; }
#main:after { clear: both; }
#main { *zoom: 1; }
Much better and no need to add additional markup to the HTML structure.
If you are a bad ass and use Sass/Compass in your working environment, it is even easier to add letting the preprocessor handle the output.
#main { @include pie-clearfix; }
So hopefully I never see you using another clearfix class in the actual HTML again. This same thing of not adding unnecessary classes applies to grid frameworks, in the same exact way, but that is another blog post.