The Thematic Theme Framework for WordPress is getting older, but if you don’t absolutely need a HTML5 site, there really isn’t any reason not to use it for custom theming. A recent project of mine required CSS3 transitions, but older browsers like IE 6-9 won’t do transitions. That is where the powerful little Modernizr comes in handy, it helps provide a clean and easy way to provide a fallback to keep the page functional.

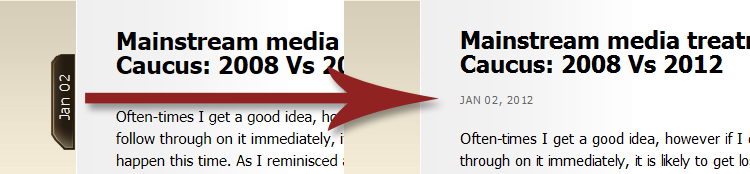
In the above image from PatriotReview.net I can use the latest and greatest CSS3 techniques on the left to turn the text with transitions, but still have graceful fallback on the right for older browsers.
While Modernizr can do a lot more, it is perfect for using with Thematic for CSS fallbacks.
Using Modernizr with Thematic
Snag the script from the Modernizr.com custom build section and check off the CSS features you need to detect, in my case it is CSS3 Transitions. You can select to test for all features which may help when developing, but for production include only what is needed (for speed). Remove the extras which are typically for HTML5 builds, click generate and in your child themes /js/ folder, if you don’t have one, make one and save the file as modernizr.js.
Once you have your script in place, drop this in your functions.php in your child theme. This snippet will work for adding Modernizr to any WordPress installation, not just Thematic.
// script manager template to register and enqueue files
function childtheme_script_manager() {
// wp_register_script template ( $handle, $src, $deps, $ver, $in_footer );
// registers modernizr script, stylesheet local path, no dependency, no version, loads in header
wp_register_script('modernizr-js', get_stylesheet_directory_uri() . '/js/modernizr.js', false, false, false);
// enqueue the scripts for use in theme
wp_enqueue_script ('modernizr-js');
}
add_action('wp_enqueue_scripts', 'childtheme_script_manager');
Update: 2012-14-6 Previously I was just using wp_enqueue without registering the script, but it is better to both register and enqueue. Minor, but changed to promote best practices.
What the enqueue snippet is doing.
The snippet above is handy also acting as a template to manage scripts, so you can add all your scripts in this one “script_manager” and use the template portion to know the correct order, for more information there is a good article on the correct way to enqueue. Cake.
Is it working?
If you were to right click on the source code, you won’t see it. If you use Firebug, and look in the html code tag, you should see the replacement looking something like this, depending on what classes you selected to add.
<html lang="en-US" dir="ltr" class=" js flexbox canvas canvastext postmessage no-websqldatabase indexeddb hashchange history draganddrop websockets rgba hsla multiplebgs backgroundsize borderimage borderradius boxshadow textshadow opacity cssanimations csscolumns cssgradients no-cssreflections csstransforms no-csstransforms3d csstransitions fontface generatedcontent video audio localstorage sessionstorage webworkers applicationcache">
So now that you have a CSS class to target, you can target that html class and if it isn’t present, it won’t be applied, just like the graphic above. There is a bunch more to Modernizr I am omitting, but I just haven’t had the opportunity to use the more powerful features.
Thematic Sideways Date
So with Modernizr working, I can now take my non-sideways Thematic post date styling article, and change it up by targeting that specific .csstransitions class to only do the fancy CSS3 styling, if it is available. Otherwise just do the default styling which is nothing but displaying the date the date normally, because if you use IE 6, 7 or 8, you deserve it.
.csstransforms .entry-date { position: absolute; top: 60px; left: -65px; width: 96px; heigth: 26px; text-align: center; padding-left: 5px; background: url(images/content-date.png) no-repeat; -webkit-transform-origin: 0 0; -moz-transform-origin: 0 0; -ms-transform-origin: 0 0; -o-transform-origin: 0 0; -webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg); -ms-transform: rotate(-90deg); -o-transform: rotate(-90deg); }
.csstransforms .entry-date span { font: 14px/26px Tahoma, Verdana, Segoe, sans-serif; color: #f1f1f1; text-align: center; text-transform: none; letter-spacing: 1px; }
.csstransforms .entry-date .year, .csstransforms .entry-date .sep { display: none; }
Thematic 2.0 “no-js” Class
If you need to add the no-js class to Thematic 2.0 for Modernizr to change to js, you can do that with this snippet.
function childtheme_html_class( $class_att ) {
$class_att = "no-js";
return $class_att;
}
add_filter( 'thematic_html_class', 'childtheme_html_class' );
This just throws up a class you can use for CSS to detect if JavaScript is enabled, for example on a mobile navigation, since the toggle for the button is what invokes the drop down, if no JavaScript is present, you won’t be able to see the list. With Modernizr if you set up your CSS correctly it will automatically display the list if no JavaScript is available.
If you needed to do this with Thematic 1.+ versions, maybe look into how I did it with Faking the HTML5 Boilerplate conditional classes with Thematic.